코드들을 메모하기 위해서는 어떤 작업환경이 가장 좋을까?
이곳저곳 떠돌이 생활을 하다가 결과적으로 정착한 곳은 티스토리였다. 메모장에서 시작했다가 아이패드 Notion을 거쳐 결국 티스토리로 오게 되었는데 그 중 가장 큰 이유는 '폰트'를 이쁘게 설정할 수 있다는 점과 '코드블럭' 또한 마음대로 설정 할 수 있다는 것이었다. 자체적으로 코드블럭을 제공해주는게 너무 좋았는데
문제점은 기본적으로 제공해주는 코드블럭의 디자인이 가독성이 좋지가 않다. 익숙한 vscode의 색상과 검은색 배경을 구현하고 싶고 코드창 또한 네모난 각진 상태가 아니라 둥그런 모양으로 바꾸고 싶었다. '플러그인'을 설정하면 손쉽게 기본적인 코드블럭을 '검은색' 배경으로 구현할 수 있지만 vscode의 색상도 아니고 코드전체모양이 둥그런 네모박스의 형태도 아니었다.
이걸 한번에 해결해주는 highlight.js 사이트를 이용하여 코드블럭을 꾸며보자!
01. highlight.js 사이트 들어가기
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org

먼저 highlight.js 사이트를 들어가자. 빨강색 배경화면의 영어가 잔뜩 적혀있는 사이트가 나오는데 [ Get Version ]을 선택하면 된다. 버전은 업데이트될때마다 다르게 나타나고 현재까지는 11.7.0이라고 적혀있는 회색버튼을 누르면 된다.
02. CDN 가져오기

위의 있던 버튼을 눌렀을 때 보게 될 화면이다. CDN은 콘덴츠 전송 네트워크 줄임말로 쉽게 말해서 굳이 내가 '다운로드'하여 파일을 받지 않더라도 인터넷만 연결되어 있으면 그 파일을 이용할 수 있게 만든 것이다. 우리는 이 CDN의 형식을 이용하여 다운로드를 받지 않고 저위의 코드를 html head 영역에 붙여넣기만 해서 코드블럭의 테마를 수정할 예정이다.
cdnjs라고 있는 부분을 복사해서 [스킨] - [html편집] 의 html 영역의 head영역 안에 붙여넣어주었다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
그런데 실행이 되지 않는 문제점이 발생했다. 왜? 😒
저 페이지를 아래로 쭈욱 내리면 how to use it 이라는 사용방법에 대한 페이지로 이동할 수 있는 링크가 있다.


영어긴 해도 어떻게 사용해야하는지에 대한 설명이 있다. 보다시피 가장 첫번째보면 나는 CDN은 들고왔지만 script를 들고 오지 않았기 때문에 제대로 적용이 되지 않았다.
<!-- cdn아래에 추가적으로 들어가야할 부분 -->
<script>hljs.highlightAll();</script>
<!-- 최종적 head에 들어가야할 모양은 아래와 같습니다 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script>hljs.highlightAll();</script>

최종적으로 위와 같이 코드가 적용되어 있으면 된다.
03. 내가 원하는 스타일 적용시키기
highlight.js에서는 다양한 스타일의 코드블럭을 제공해주고 있는데 홈페이지에서 [ 197 languages and 248 styles ] 라고 적혀 있는 부분을 클릭하고 들어가면 demo버전을 볼 수 있다.
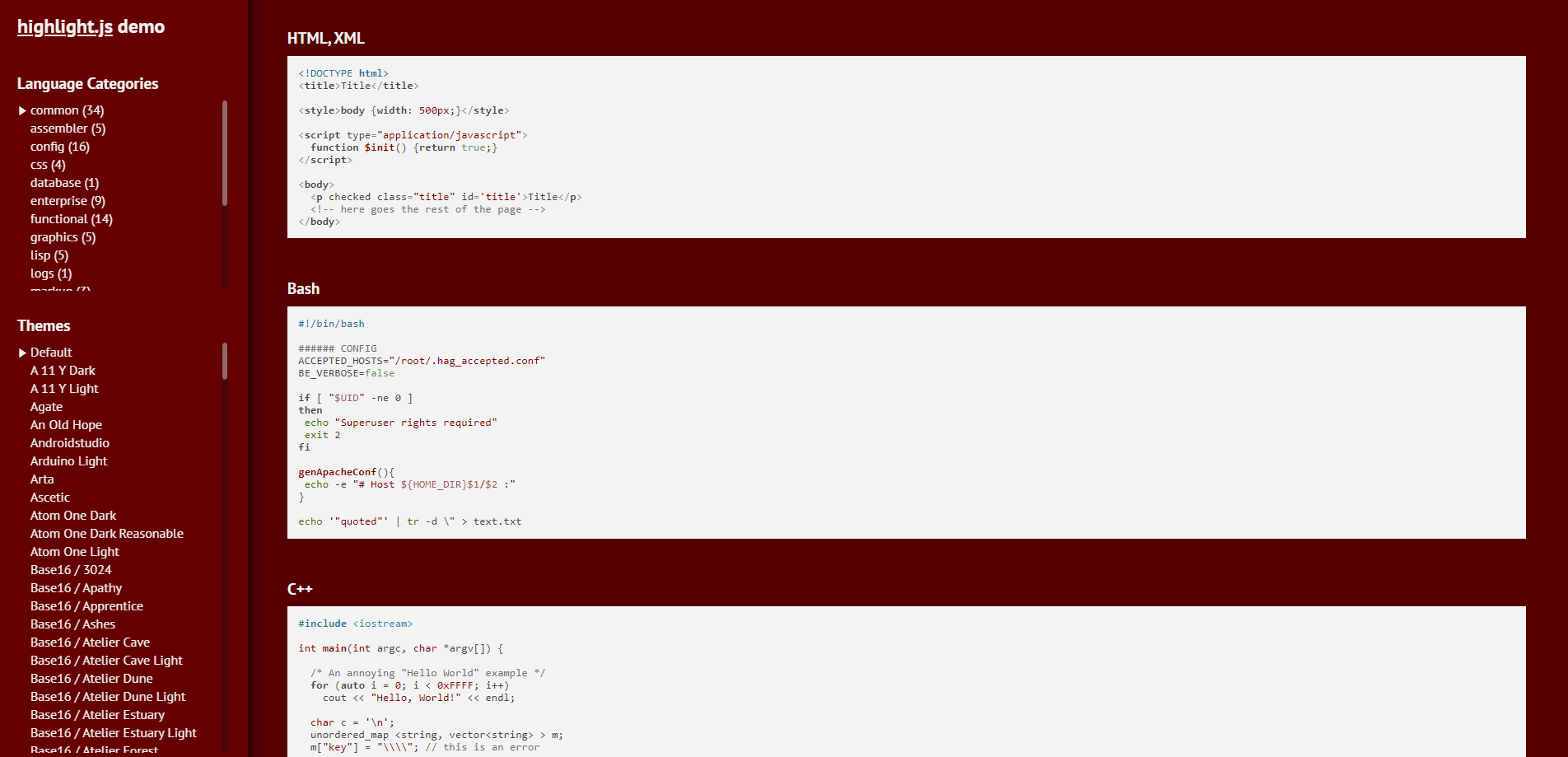
highlight.js demo
highlightjs.org

들어가면 위와 같은 페이지를 볼 수 있는데 왼쪽 Themes 부분이 모두 highlight.js에서 제공해주고 있는 코드블럭 테마들이다. 원하는 테마들을 결정했다면 위에 입력했던 CDN을 살짝 수정해주어야 하는데 나는 여기서도 조금 헤맸다. 😑
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
여기 link의 마지막 부분을 보면
default.min.css
라고 적혀 있는 부분에서 노란색 부분이 바로 테마 이름을 수정해야할 부분이다.
기본적으로 default테마를 제공해주고 있는데 A 11 Y Dark 라는 테마로 설정하고 싶다면 대문자는 소문자로, 띄어쓰여진 부분은 -로 처리하면 된다고해서 수정해주었지만 제대로 적용이 되지 않는 문제점이 발생했다.
규칙은 정확하게 말하자면 아래와 같다.
1. 대문자 → 소문자
2. 문자와 문자 사이에 떨어져 있는 띄어쓰기는 - 로 처리하기
2. 문자와 숫자 사이에 떨어져 있는 띄어쓰기는 무시하기
띄어씌어져 있다고 하이픈(-)을 넣는 것이 아니라 문자와 문자 사이에 띄어쓰기만 하이픈(-)을 넣고 문자와 숫자사이는 그냥 붙여서 표현한다. 위에 적은 A 11 Y Dark라는 테마는 a11y-dark라고 최종적으로 이름이 변경되는 것이다.
내가 넣고 싶었던 Vs 2015 테마도 vs-2015가 아니라 vs2015라고 적어야 되는 것이고 예시의 테마링크는 아래와 같이 수정된다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/a11y-dark.min.css">
💡 티스토리에서 플러그인으로 제공해주는 코드블럭이 설정되어 있는 상태라면 이렇게 모두 적영시켜도 나타나지 않는 문제점이 발생하니 설치되어 있는 플러그인을 삭제해주세요.
04. 내 블로그에 맞게 좀 더 CSS 수정하기
HTML에 위의 CDN을 넣고 나서 안의 폰트 또는 모양을 변화시키고 싶다면 CSS의 값을 수정해야한다.
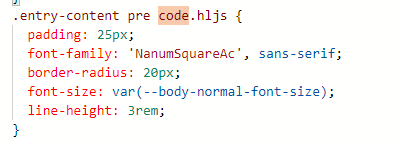
[ Ctrl ] + [ F ]로 CSS에서 'code.hljs'을 찾아보자. 앞에 적혀있는 그 형태는 각자 적용된 스킨에 따라 다르겠지만 최종적으로 code.hljs가 적혀 있으면 된다.

원래 padding값만 적용되어 있던 것을 위와 같이 수정해주었고 최종적으로 아래와 같이 이제 나온다.
15px정의 padding값만 들어가있던 것을 25px로 늘렸고 font-family로 안의 폰트를 설정, border-radius로 둥근 박스를 만들었다.
line-height값을 주어 글자 사이의 간격도 넓혀주었다.

